cobalt
your summer
companion
OvervieW
ROLES:
Product design
(UI / UX)
TOOLS USED:
PROCREATE / MIRO
In an interdisciplinary team project, we developed Cobalt, an Android app providing live water temperatures at swimming spots across Norway using the Havvarsel-Frost API.
We enhanced the app’s user experience by adding features like favorites, a menu bar, and a search engine to improve usability and functionality.
about
The challenge lies in integrating diverse ideas while ensuring that crucial aspects of both interaction design and programming seamlessly blend together.
Challenge
Goal
To create a user-friendly and functional app for end-users.
The process
Work before
the work
Before beginning data collection and setting user requirements, we needed to structure our work. We achieved this by using the "Five Key Issues" framework, and our design process followed the lifecycle model.
Here we also decided on our target users: students aged between 18 and 25 years old.
The lifecycle model, which laid the foundation for our design process
Discovering requirements
data collection
With the structure established, we began our data collection process. We initiated with a survey to understand the bathing habits of our target audience, followed by a interview that allowed for more open-ended responses to gather user insights.
Excerpts of survey results
analysis
We chose to do a thematic analysis, and created an affinity diagram to categorize all the themes we identified systematically.
Affinity diagram
In addition to this we tried to see the correlation between the themes
Our findings showed that weather conditions were clearly the key factor influencing our target audience's choice of swimming location.
functional requirements
The analysis gave us a set of functional requirements:
1. The application shall display water temperatures for various bathing spots in Norway
2. The application shall display the user’s selected favorite bathing spots
3. The application shall display the number of times the user has visited a specific bathing spot.
Use case and sequence diagram to illustrate the primary and alternative flows of our app's functionality.
PrOTOTYPING
The next steps in the lifecyclus model was "Designing alternatives” ,and ”Prototype”. In our process, we decided to combine these two steps. Naturally, this step went through multiple iterations.
Before we began sketching, we created a scenario to envision specific use cases where the app could be utilized.
Low-fidelity prototypes
To sketch the low-fidelity protoypes, we used the designprinciples constraints and consistency, to limit choices and thereby reduce errors, and utilizing users' existing knowledge.
“It might be nice to have some images or symbols that indicate the temperature. Like some weather apps that show sun or rain to represent the weather.”
We then created prototypes outlining our desired design elements for the actual application. However, in this phase, aesthetic considerations were prioritized over functionality and user-friendliness.
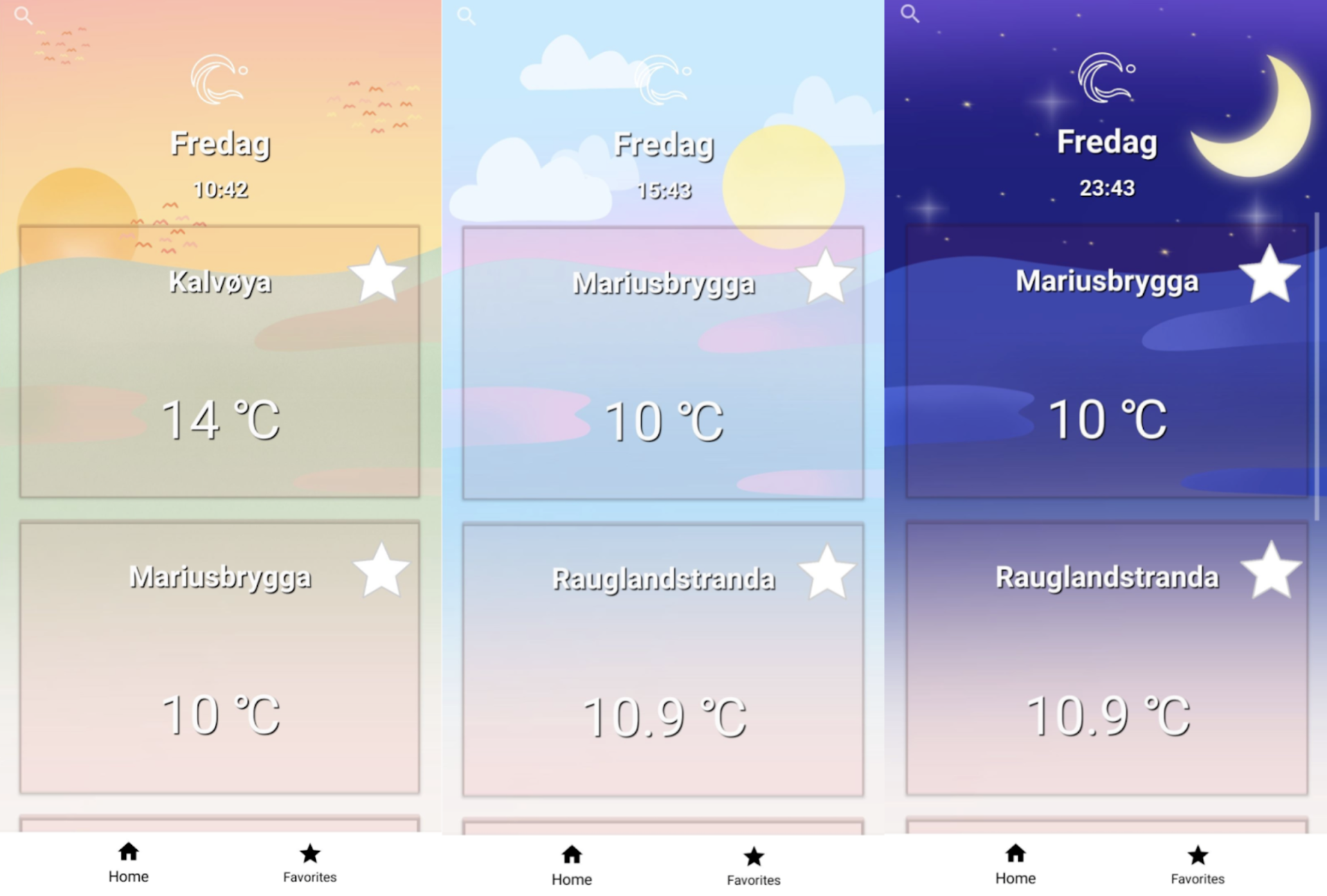
Based on feedback from a user evaluation, we also implemented a background design that changes throughout the day, transitioning between morning, day, and evening themes.
High-fidelity prototypes (wireframe)
evaluating
Between each prototype iteration, we also conducted user evaluations, demonstrating the integration across every step in the lifecycle model.
Moving on from the prototypes, we reached the stage where the design was implemented into the application, allowing us to conduct user evaluations with the live app.
A summative evaluation
The tasks given:
1. Add a beach to favorites → Find favorites list → Return home
2. Search for "Huk" → Log a swim for that beach → Return home
results and findings
Users didn’t face significant challenges during testing, but both were unsure how to log swims, as it wasn't obvious they could tap on a beach for this. They suggested larger font sizes, especially for swim counts, which we implemented in the final iteration.
what was created
HOMEPAGE
Display of the beaches and their water temperature
FAVORITES SITE
Shows the places that you favorited
DETAIL SITE
Where you can register each swim, accessed when selecting a beach
Homepage at Morning, Day and Evening.
rEFLECTIONS aND TaKEaways
Working on my first interdisciplinary team project was enlightening. Balancing user needs with technical feasibility required compromises, and I learned that good technical implementation relies on good design. Both aspects influence and improve each other.